Additional typography elements
This article describes additional elements used for creating a demo content for the Hotel template.
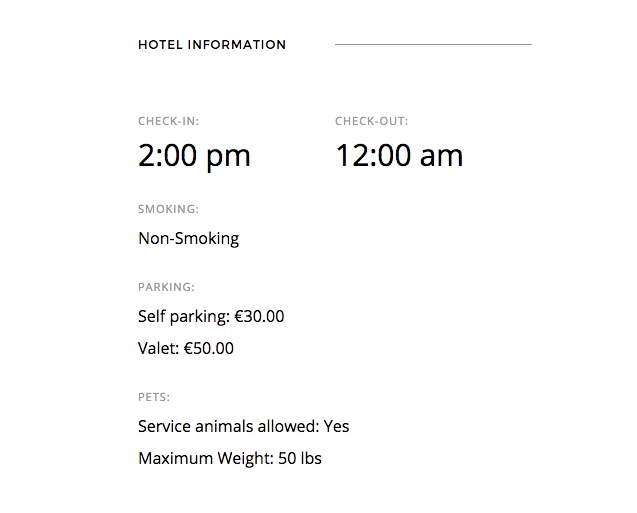
Hotel informations block
The hotel informations are based on the following HTML structure:

<ul class="gk-info"> <li class="gk-info-col-2"> <dl> <dt>Check-in:</dt> <dd><strong>2:00 pm</strong></dd> </dl> </li> <li> <dl class="gk-info-col-2"> <dt>Check-out:</dt> <dd><strong>12:00 am</strong></dd> </dl> </li> <li> <dl> <dt>Smoking:</dt> <dd>Non-Smoking</dd> </dl> </li> <li> <dl> <dt>Parking:</dt> <dd>Self parking: €30.00</dd> <dd>Valet: €50.00</dd> </dl> </li> <li> <dl> <dt>Pets:</dt> <dd>Service animals allowed: Yes</dd> <dd>Maximum Weight: 50 lbs</dd> </dl> </li> </ul>
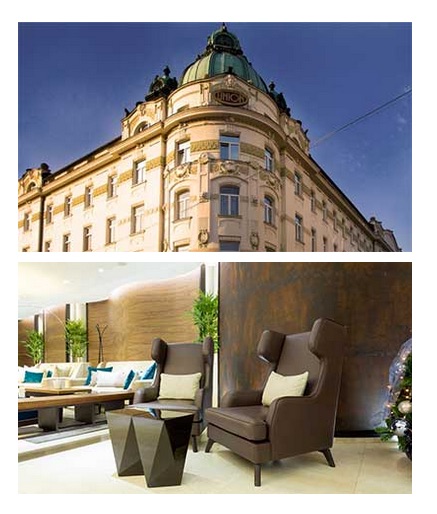
Photo grids

Blocks with photos uses a photo grid structure:
<div class="gk-photo-grid no-margin"> <figure class="gk-grid-1" data-sr="scale up 10%"> <img src="/images/demo/hotel1.jpg" alt="" /> </figure> <figure class="gk-grid-1" data-sr="scale up 10% and wait 0.15s"> <img src="/images/demo/hotel2.jpg" alt="" /> </figure> </div>
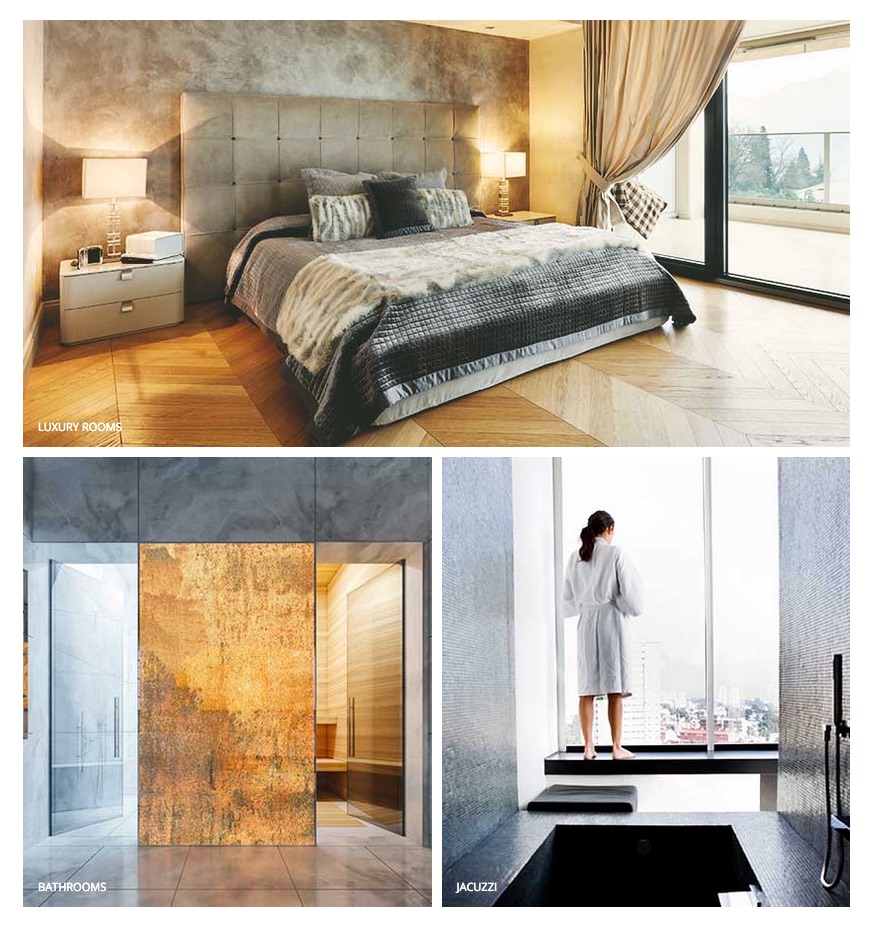
Other example of the photo grid:

<div class="gk-photo-grid offset-left"> <figure class="gk-grid-1" data-sr="scale up 10%"> <img src="/images/demo/hotel3.jpg" alt="" /> <figcaption>Luxury rooms</figcaption> </figure> <figure class="gk-grid-2" data-sr="scale up 10% and wait .15s"> <img src="/images/demo/hotel5.jpg" alt="" /> <figcaption>Bathrooms</figcaption> </figure> <figure class="gk-grid-2" data-sr="scale up 10% and wait .3s"> <img src="/images/demo/hotel4.jpg" alt="" /> <figcaption>Jacuzzi</figcaption> </figure> </div>
Above example uses also the offset-left class which creates a negative left margin.
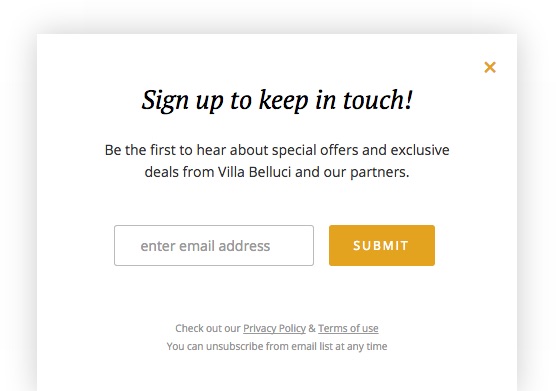
Newsletter popup

Newsletter popup is a Custom HTML module which uses the following code:
<h3>
Sign up to keep in touch!
</h3>
<p>
Be the first to hear about special offers and exclusive deals from Villa Belluci and our partners.
</p>
<form action="index.php?option=com_acymailing&ctrl=sub" method="post">
<input type="email" required id="user_email" name="user[email]" placeholder="enter email address">
<input type="submit" value="Submit" id="gk-newsletter-submit">
<input type="hidden" name="acyformname" value="formAcymailing1" />
<input type="hidden" name="ctrl" value="sub"/>
<input type="hidden" name="task" value="optin"/>
<input type="hidden" name="option" value="com_acymailing"/>
<input type="hidden" name="visiblelists" value=""/>
<input type="hidden" name="hiddenlists" value="1"/>
<input type="hidden" name="user[html]" value="1"/>
</form>
<!-- Configuration details: https://www.acyba.com/acymailing/248-acymailing-external-subscription-form.html -->
<small> Check out our <a href="#">Privacy Policy</a> & <a href="#">Terms of use</a><br />
You can unsubscribe from email list at any time </small>
Footer links

Links at the footer are based on the following HTML structure
<div class="gk-cols" data-cols="3">
<div>
<h3>Quick Links</h3>
<div class="gk-cols" data-cols="2">
<div>
<ul>
<li><a href="#">Our Hotels</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Press</a></li>
<li><a href="#">Fact Sheet</a></li>
</ul>
</div>
<div>
<ul>
<li><a href="#">Contact</a></li>
<li><a href="#">Careers</a></li>
<li><a href="#">Terms of Use</a></li>
<li><a href="#">Privacy Policy</a></li>
<li><a href="#">Our Best Rate Promise</a></li>
</ul>
</div>
</div>
</div>
<div>
<h3>Contact</h3>
<div class="gk-cols" data-cols="2">
<div>
<p>Phone:</p>
<p>Fax:</p>
<p>Reservations:</p>
</div>
<div>
<p>(123) 456-7898</p>
<p>(123) 456-7898</p>
<p>(123) 456-7898</p>
</div>
</div>
</div>
<div>
<h3>Villa Belluci</h3>
<p>844 Linden Street Norwood, MA 02062</p>
<p>Template Design © by <a href="https://www.gavick.com/" title="GavickPro" rel="nofollow">GavickPro</a>. All rights reserved.</p>
</div>
</div>
Footer social links
![]()
The social icons at the footer uses the following code:
<ul class="gk-social-links"> <li><a href="#"><i class="gk-icon-twitter"></i></a></li> <li><a href="#"><i class="gk-icon-fb"></i></a></li> <li><a href="#"><i class="gk-icon-gplus"></i></a></li> <li><a href="#"><i class="gk-icon-linkedin"></i></a></li> <li><a href="#"><i class="gk-icon-pinterest"></i></a></li> </ul>
Last modification: Tue 30 Jun 2015












